
一、优化页面加载速度
页面加载速度是衡量前端性能的重要指标。以下是一些提升页面加载速度的方法:
1. 压缩资源文件(如CSS、JavaScript和图片),减少文件大小。
2. 利用浏览器缓存,为静态资源设置合理的缓存策略。
3. 减少HTTP请求次数,合并CSS和JavaScript文件。
4. 使用CDN(内容分发网络)来加速静态资源的加载。
5. 优化图片大小和格式,使用WebP等现代图片格式。
二、代码优化
代码优化能够减少运行时的开销,以下是一些代码优化的建议:
1. 精简JavaScript和CSS代码,移除不必要的代码。
2. 使用代码分割,按需加载JavaScript代码。
3. 避免重绘和回流,优化DOM操作。
4. 使用CSS硬件加速,如transform和opacity属性。
5. 利用JavaScript引擎的优化特性,如异步函数和事件委托。
三、网络优化
网络优化是减少数据传输延迟的关键,以下是一些网络优化方法:
1. 使用HTTP/2协议,提升传输效率。
2. 开启GZIP或Brotli压缩,减少传输数据量。
3. 避免不必要的重定向,减少HTTP请求。
4. 使用预加载(preload)和预连接(preconnect)技术。
5. 利用DNS预解析,减少域名解析时间。
四、用户界面优化
用户界面优化能够提升用户的交互体验,以下是一些UI优化方法:
1. 减少页面滚动和卡顿,优化动画效果。
2. 使用懒加载技术,按需加载图片和内容。
3. 优化表单和按钮的响应速度,提供即时反馈。
4. 使用图标字体代替图片,减少加载时间。
5. 优化触摸事件处理,提升移动端的用户体验。
五、监控与分析
监控和分析前端性能是持续优化的基础,以下是一些监控方法:
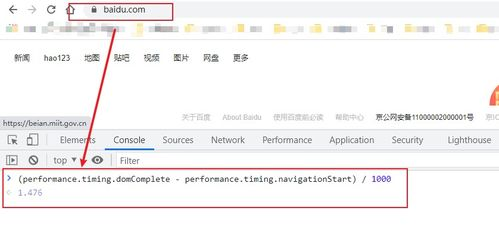
1. 使用性能监控工具,如Google Lighthouse和WebPageTest。
2. 分析用户行为,了解页面性能瓶颈。
3. 实施错误监控,及时捕获和修复问题。
4. 使用日志分析,了解服务器和客户端的性能。
5. 定期进行性能评估,跟踪优化效果。
通过上述方法,您可以全面提升前端性能,为用户提供更加流畅和快速的浏览体验。前端性能优化是一个持续的过程,需要不断地监控、分析和改进。标签: #前端性能优化有哪些方法面试题










评论列表