
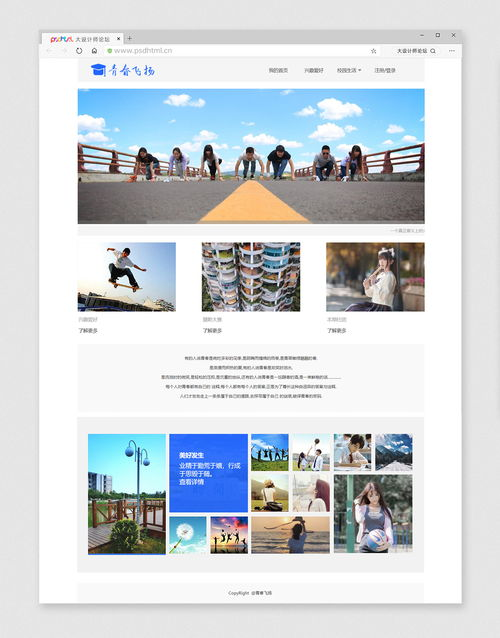
一、网页制作成品展示
一个简单网页的成品通常包括以下元素:标题、导航栏、内容区域、页脚等。以下是一个简单的网页成品示例:
标题:我的个人博客
导航栏:首页、文章、关于、联系
内容区域:最新的文章列表、文章详情等
页脚:版权信息、友情链接等
二、网页代码编写要点
以下是制作一个简单网页的基本HTML代码结构,以及一些关键点:
HTML代码结构:
```html我的个人博客
关键点:
1. 使用语义化的HTML标签,如
2. 确保网页的字符编码为UTF-8,以支持中文内容。
3. 使用CSS进行样式设置,以美化网页。
三、网页性能优化
以下是一些提升网页性能的技巧:
1. 压缩CSS和JavaScript文件,减少文件大小。
2. 使用图片压缩工具,减小图片文件大小。
3. 使用CDN(内容分发网络)加速静态资源的加载。
4. 优化网页的响应式设计,确保在不同设备上都能快速加载。
四、网页SEO优化
为了提高网页在搜索引擎中的排名,以下是一些SEO优化建议:
1. 优化标题和描述标签,确保包含关键词。
2. 使用合理的URL结构,便于搜索引擎抓取。
3. 增加网页内容的价值,提高用户体验。
4. 建立高质量的外部链接,提升网页权威性。
五、网页维护与更新
定期维护和更新网页内容,可以保持网页的活跃度,以下是一些建议:
1. 定期检查网页代码,确保无错误。
2. 更新网页内容,增加新的文章或资讯。
3. 监控网页的访问情况,分析用户行为。
4. 针对用户反馈进行优化,提升用户体验。
通过以上介绍,相信您已经对简单网页制作有了更深入的了解。不断学习和实践,您将能够制作出更加精美、性能优越的网页。










评论列表