
一、代码编辑与调试功能
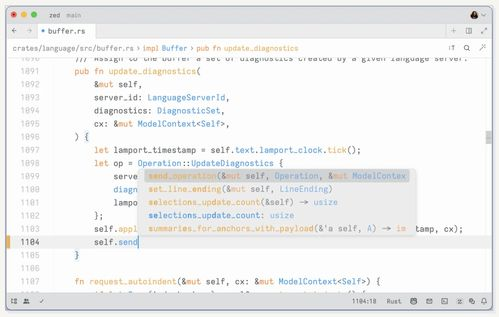
网站开发工具通常具备强大的代码编辑功能,包括语法高亮、代码折叠、自动完成、错误提示等,以便开发者编写更准确的代码。同时,内置的调试工具可以帮助开发者快速定位和修复代码中的错误,确保网站的稳定运行。
二、版本控制集成
现代开发工具经常集成版本控制系统,如Git,让开发者能够轻松管理代码的版本变化,进行协作开发,以及跟踪代码的变更历史。
三、可视化设计界面
许多网站开发工具提供可视化设计界面,使开发者能够通过拖放组件的方式快速构建网页布局,提高开发效率。这些工具通常还支持响应式设计,确保网站在不同设备上都能良好显示。
四、前端框架支持
开发工具通常支持主流的前端框架和库,如React、Angular、Vue等,提供相应的模板和插件,帮助开发者快速搭建项目框架。
五、性能优化工具
网站开发工具包括性能分析工具,可以帮助开发者优化网站加载速度,减少资源消耗,提升用户体验。
六、安全检测功能
开发工具还会提供安全检测功能,帮助开发者发现潜在的安全漏洞,并给出修复建议,确保网站的安全性。
网站开发工具的功能不仅包括上述几点,还包括数据库管理、服务器配置、自动化部署等,它们共同构成了一个全面的支持开发者工作的环境,极大地提高了网站开发的效率和质量。标签: #网站开发工具的功能包括哪些










评论列表