
一、网页制作基础知识概述
网页制作是指通过HTML、CSS、JavaScript等技术,将内容以网页的形式呈现给用户。以下是网页制作的一些基础知识:
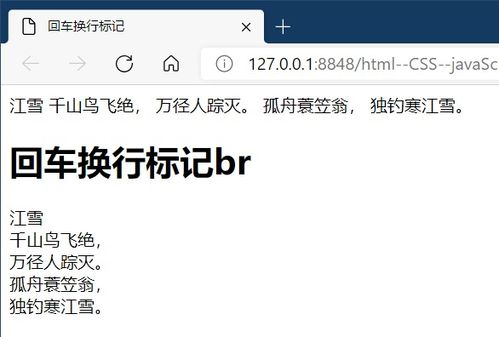
1. HTML(HyperText Markup Language):网页内容的结构框架,定义了网页内容的结构。
2. CSS(Cascading Style Sheets):用于设置网页元素的样式,如颜色、布局等。
3. JavaScript:一种脚本语言,用于实现网页的交互功能。
二、网页设计原则
在制作网页时,应遵循以下设计原则,确保网站的用户体验和搜索引擎优化:
1. 简洁明了:网页设计应简洁,易于用户浏览和搜索。
2. 响应式设计:网站应能够适应不同设备和屏幕尺寸。
3. 用户体验:注重用户交互和导航的便捷性。
三、技术选型与框架
选择合适的技术和框架对于网页制作至关重要。以下是一些常见的技术和框架:
1. 前端框架:如Bootstrap、Vue.js、React等,提供了一套丰富的组件和工具。
2. 后端技术:如Node.js、Ruby on Rails、Django等,用于处理服务器端逻辑。
3. 内容管理系统(CMS):如WordPress、Drupal等,便于非技术用户管理和更新网站内容。
四、搜索引擎优化(SEO)策略
为了提高网站在搜索引擎中的排名,以下SEO策略不可或缺:
1. 关键词研究:选择与网站内容相关的关键词,并合理布局。
2. 网站结构:清晰的网站结构和合理的URL设计,有助于搜索引擎抓取。
3. 移动优化:确保网站在移动设备上的表现,以适应移动搜索趋势。
五、网站安全与维护
网站安全和定期维护是保障用户体验和网站健康的关键:
1. 安全措施:采用SSL证书、定期更新软件和插件,防止黑客攻击。
2. 数据备份:定期备份网站数据,以防数据丢失。
3. 内容更新:定期更新内容,保持网站活力和相关性。
通过以上内容的介绍,您应该对网页制作有了更深入的了解。无论是选择技术框架,还是优化搜索引擎,打造一个专业的官方网站都需要细致的规划和执行。希望本文能够为您提供有价值的参考。










评论列表